
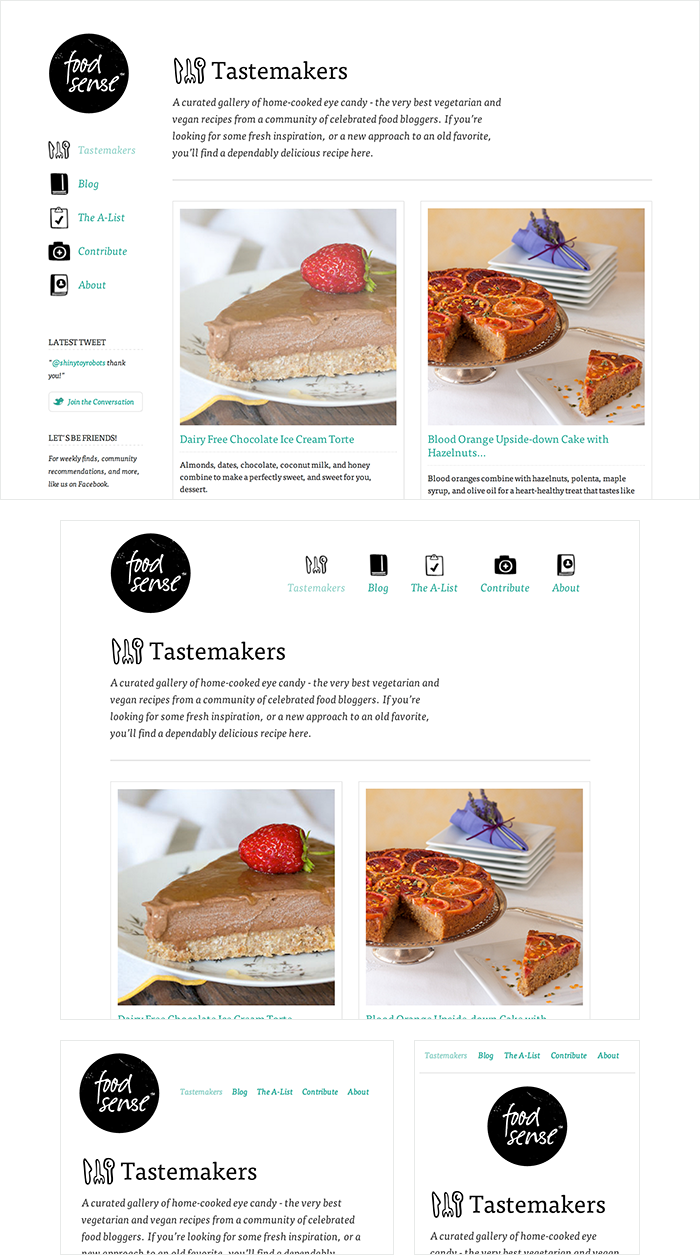
Как использовать брэйкпоинты при верстке адаптивных веб-дизайнов.
Создание привлекательных веб-страниц для детей с помощью CSS - это увлекательный процесс. Вот краткий обзор ключевых советов:. Используйте веселые шрифты для заголовков, например, Bubblegum Sans. Для основного текста используйте простые и легко читаемые шрифты, такие как Open Sans.















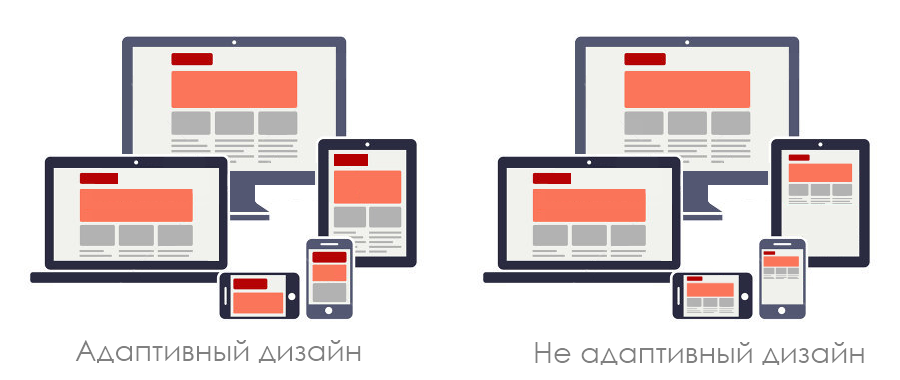
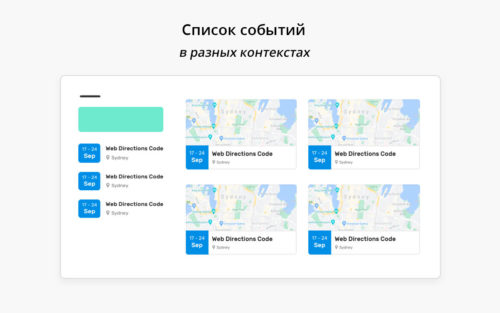
Как использовать брэйкпоинты при верстке? Брейкпоинты являются основой адаптивного веб-дизайна. Они позволяют сайтам плавно адаптироваться к различным устройствам и размерам экрана. Брейкпоинты обозначают моменты, когда макет и контент сайта должны изменяться, чтобы обеспечить оптимальное пользовательское восприятие на устройствах от смартфонов и планшетов до настольных компьютеров. Сегодняшним веб-дизайнерам необходимо знать, как работают брейкпоинты и использовать их умело. Это помогает создавать сайты , которые хорошо работают на всех устройствах и удобны для пользователей.
- Что знать из вёрстки сайтов
- Эта страница была переведена с английского языка силами сообщества.
- Селекторы классов. Совмещение тега и класса в селекторе.
- HTML задаёт структуру.








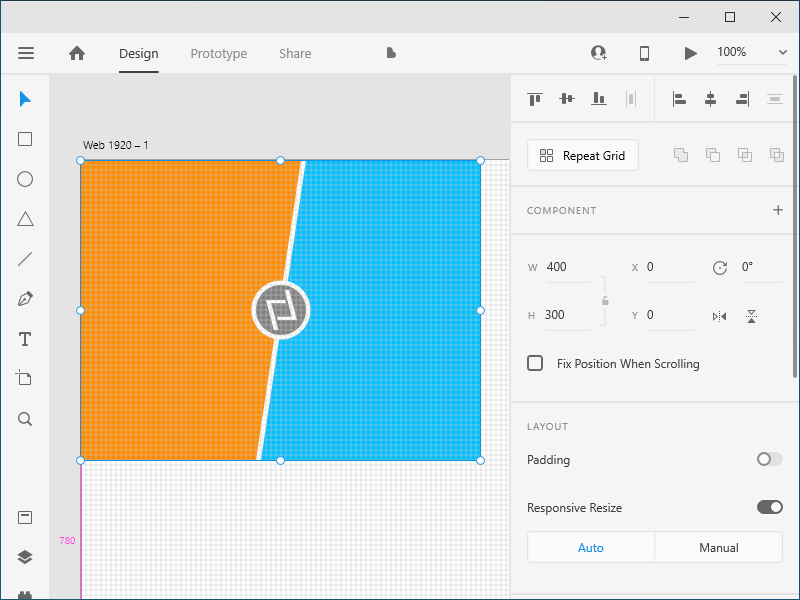
Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Курс Дизайн в цифровой среде